JavaScript 語句
JavaScript 語句向瀏覽器發出的命令。語句的作用是告訴瀏覽器該做什麼。
JavaScript 語句
JavaScript 語句是發給瀏覽器的命令。
這些命令的作用是告訴瀏覽器要做的事情。
下面的 JavaScript 語句向 id="demo" 的 HTML 元素輸出文字 "你好 Dolly" :
例項
document.getElementById("demo").innerHTML = "你好 Dolly";
嘗試一下 ?
分號 ;
分號用於分隔 JavaScript 語句。
通常我們在每條可執行的語句結尾新增分號。
使用分號的另一用處是在一行中編寫多條語句。
例項:
嘗試一下 ?
a = 5;
b = 6;
c = a + b;
以上例項也可以這麼寫:
a = 5; b = 6; c = a + b;
嘗試一下 ?
|
您也可能看到不帶有分號的案例。
在 JavaScript 中,用分號來結束語句是可選的。 |
JavaScript 程式碼
JavaScript 程式碼是 JavaScript 語句的序列。
瀏覽器按照編寫順序依次執行每條語句。
本例向網頁輸出一個標題和兩個段落:
例項
document.getElementById("demo").innerHTML="你好 Dolly";
document.getElementById("myDIV").innerHTML="你最近怎麼樣?";
嘗試一下 ?
JavaScript 程式碼塊
JavaScript 可以分批地組合起來。
程式碼塊以左花括號開始,以右花括號結束。
程式碼塊的作用是一併地執行語句序列。
本例向網頁輸出一個標題和兩個段落:
例項
function myFunction()
{
document.getElementById("demo").innerHTML="你好Dolly";
document.getElementById("myDIV").innerHTML="你最近怎麼樣?";
}
嘗試一下 ?
您將在稍後的章節學到更多有關函式的知識。
JavaScript 語句識別符號
JavaScript 語句通常以一個 語句識別符號 為開始,並執行該語句。
語句識別符號是保留關鍵字不能作為變數名使用。
下表列出了 JavaScript 語句識別符號 (關鍵字) :
| 語句 | 描述 |
|---|---|
| break | 用於跳出迴圈。 |
| catch | 語句塊,在 try 語句塊執行出錯時執行 catch 語句塊。 |
| continue | 跳過迴圈中的一個迭代。 |
| do ... while | 執行一個語句塊,在條件語句為 true 時繼續執行該語句塊。 |
| for | 在條件語句為 true 時,可以將程式碼塊執行指定的次數。 |
| for ... in | 用於遍歷陣列或者物件的屬性(對陣列或者物件的屬性進行迴圈操作)。 |
| function | 定義一個函式 |
| if ... else | 用於基於不同的條件來執行不同的動作。 |
| return | 退出函式 |
| switch | 用於基於不同的條件來執行不同的動作。 |
| throw | 丟擲(生成)錯誤 。 |
| try | 實現錯誤處理,與 catch 一同使用。 |
| var | 宣告一個變數。 |
| while | 當條件語句為 true 時,執行語句塊。 |
空格
JavaScript 會忽略多餘的空格。您可以向指令碼新增空格,來提高其可讀性。下面的兩行程式碼是等效的:
var person="itread01"; var person = "itread01";
對程式碼行進行折行
您可以在文字字串中使用反斜槓對程式碼行進行換行。下面的例子會正確地顯示:
例項
document.write("你好 \
世界!");
嘗試一下 ?
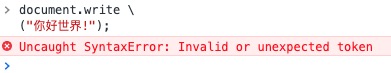
不過,您不能像這樣折行:
document.write \
("你好世界!");

知識點:JavaScript 是指令碼語言,瀏覽器會在讀取程式碼時,逐行地執行指令碼程式碼。而對於傳統程式設計來說,會在執行前對所有程式碼進行編譯。