Chrome 瀏覽器中執行 JavaScript
Chrome 瀏覽器中執行 JavaScript
本章節為大家介紹如何在 Chrome 瀏覽器上進行 JavaScript 程式碼的執行與除錯。
Chrome 是由 Google 開發的免費網頁瀏覽器,對於前端開發來說(尤其是除錯程式碼)非常方便。
Chrome 官網地址:https://www.google.com/intl/zh-CN/chrome/。
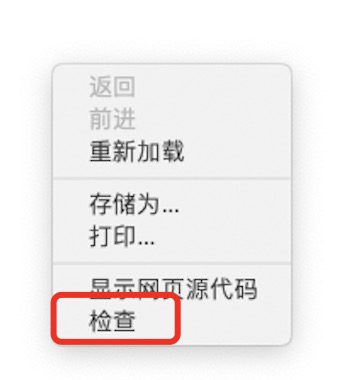
我們在 Chrome 瀏覽器中可以通過按下 F12 按鈕或者右擊頁面,選擇"檢查"來開啟開發者工具。

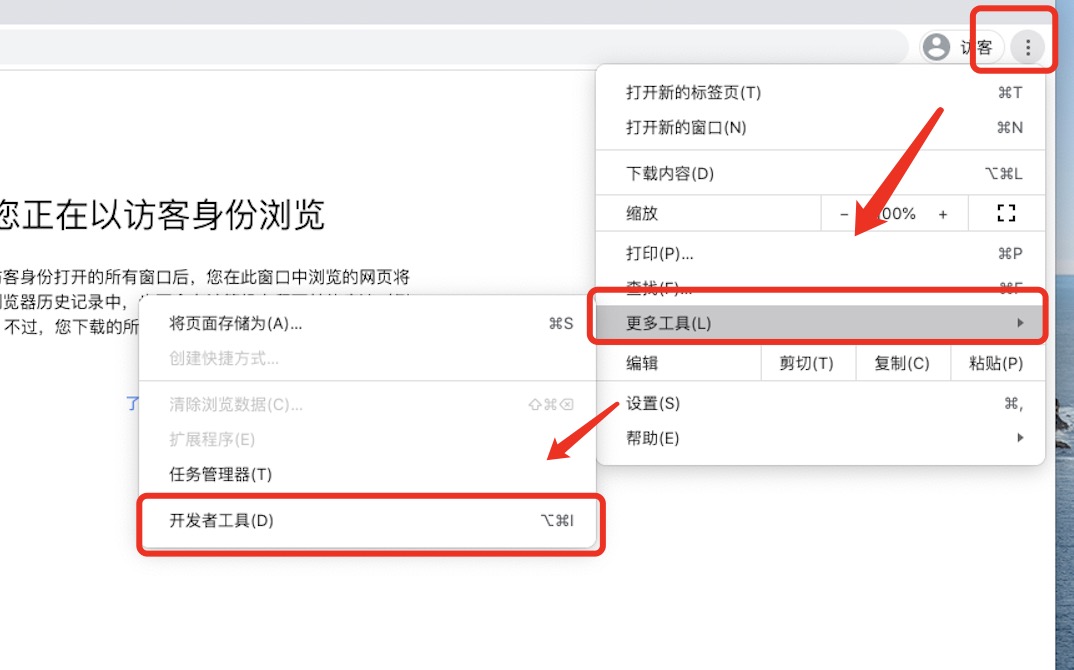
也可以在右上角選單欄選擇 "更多工具"=》"開發者工具" 來開啟:

1、Console 視窗除錯 JavaScript 程式碼
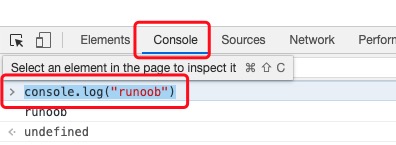
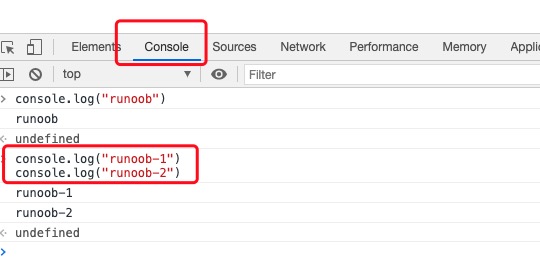
開啟開發者工具後,我們可以在 Console 視窗除錯 JavaScript程式碼,如下圖:

上圖中我們在 > 符號後輸入我們要執行的程式碼 console.log("itread01"),按回車後執行。
我們也可以在其他地方複製一段程式碼過來執行,比如複製以下程式碼到 Console 視窗,按回車執行:
console.log("itread01-1")
console.log("itread01-2")

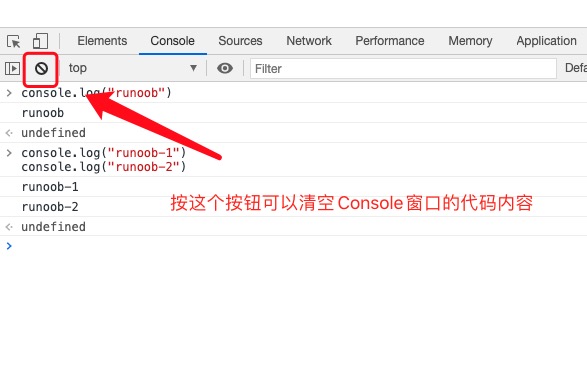
清空 Console 視窗到內容可以按以下按鈕:

2、Chrome snippets 小指令碼
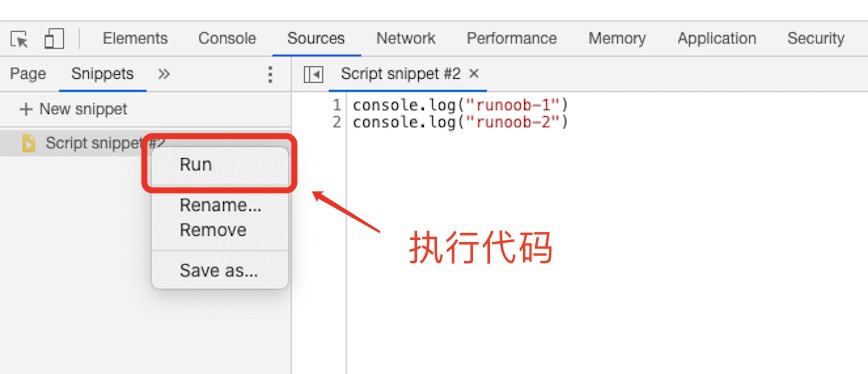
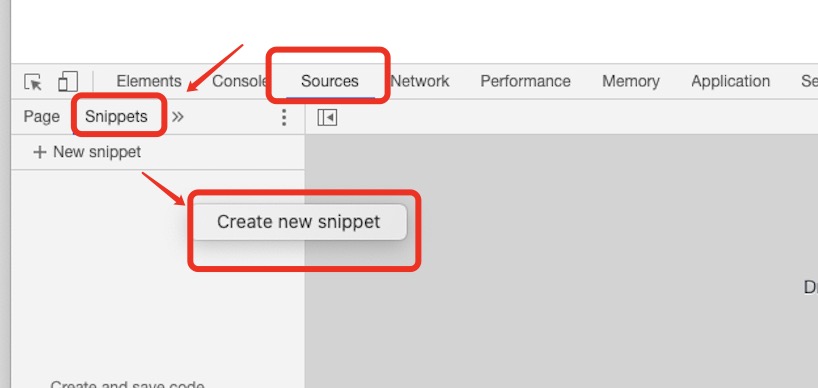
我們也可以在 Chrome 瀏覽器中建立一個指令碼來執行,在開發者工具中點選 Sources 面板,選擇 Snippets 選項卡,在導航器中右擊滑鼠,然後選擇 Creat new snippet 來新建一個指令碼檔案:

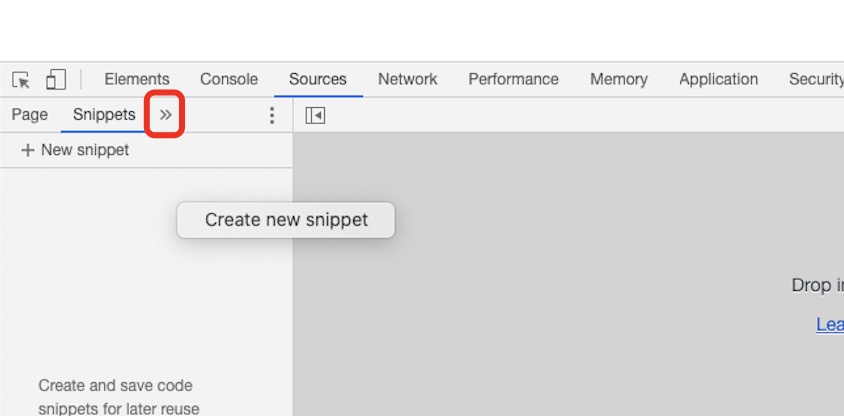
如果你沒看到 Snippets ,可以點下面板上到 >> 就能看到了。

點選 Creat new snippet 後,會自動建立一個檔案,你只需在右側視窗輸入以下程式碼,然後按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)儲存更改即可。
console.log("itread01-1")
console.log("itread01-2")
儲存後,右擊檔名,選擇 "Run" 執行程式碼: