JavaScript 除錯
在編寫 JavaScript 時,如果沒有除錯工具將是一件很痛苦的事情。
JavaScript 除錯
沒有除錯工具是很難去編寫 JavaScript 程式的。
你的程式碼可能包含語法錯誤,邏輯錯誤,如果沒有除錯工具,這些錯誤比較難於發現。
通常,如果 JavaScript 出現錯誤,是不會有提示資訊,這樣你就無法找到程式碼錯誤的位置。

|
通常,你在編寫一個新的 JavaScript 程式碼過程中都會發生錯誤。 |
|---|
JavaScript 除錯工具
在程式程式碼中尋找錯誤叫做程式碼除錯。
除錯很難,但幸運的是,很多瀏覽器都內建了除錯工具。
內建的除錯工具可以開始或關閉,嚴重的錯誤資訊會發送給使用者。
有了除錯工具,我們就可以設定斷點 (程式碼停止執行的位置), 且可以在程式碼執行時檢測變數。
瀏覽器啟用除錯工具一般是按下 F12 鍵,並在除錯選單中選擇 "Console" 。
console.log() 方法
如果瀏覽器支援除錯,你可以使用 console.log() 方法在除錯視窗上列印 JavaScript 值:
例項
a = 5;
b = 6;
c = a + b;
console.log(c);
嘗試一下 ?
設定斷點
在除錯視窗中,你可以設定 JavaScript 程式碼的斷點。
在每個斷點上,都會停止執行 JavaScript 程式碼,以便於我們檢查 JavaScript 變數的值。
在檢查完畢後,可以重新執行程式碼(如播放按鈕)。
debugger 關鍵字
debugger 關鍵字用於停止執行 JavaScript,並呼叫除錯函式。
這個關鍵字與在除錯工具中設定斷點的效果是一樣的。
如果沒有除錯可用,debugger 語句將無法工作。
開啟 debugger ,程式碼在第三行前停止執行。
例項
var x = 15 * 5;
debugger;
document.getElementbyId("demo").innerHTML = x;
嘗試一下 ?
主要瀏覽器的除錯工具
通常,瀏覽器啟用除錯工具一般是按下 F12 鍵,並在除錯選單中選擇 "Console" 。
各瀏覽器的步驟如下:
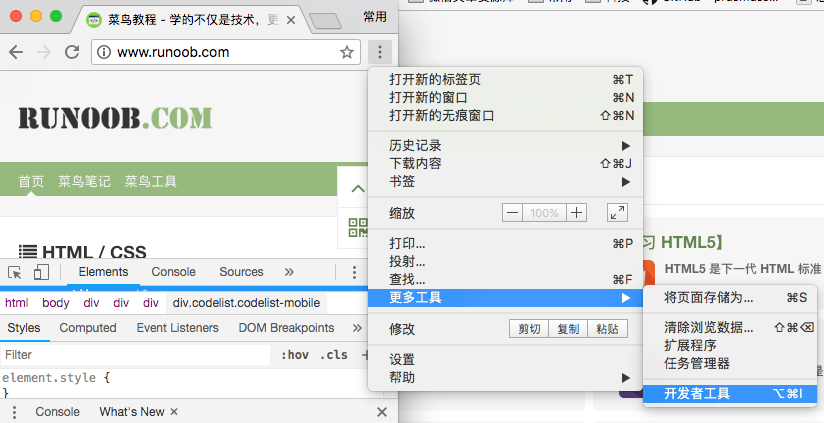
Chrome 瀏覽器
- 開啟瀏覽器。
- 在選單中選擇 "更多工具"。
- 在 "更多工具" 中選擇 "開發者工具"。
- 最後,選擇 Console。

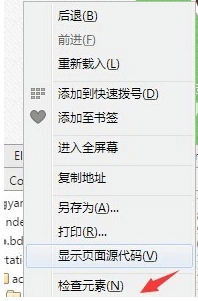
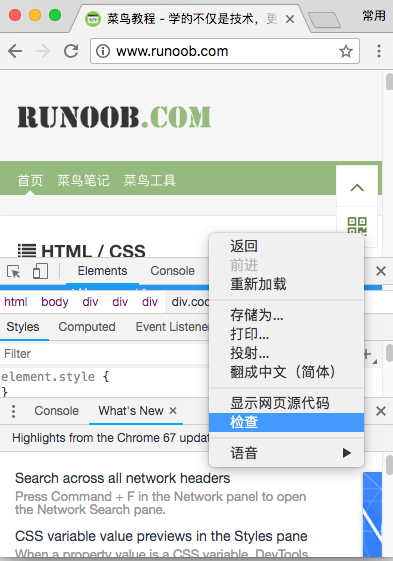
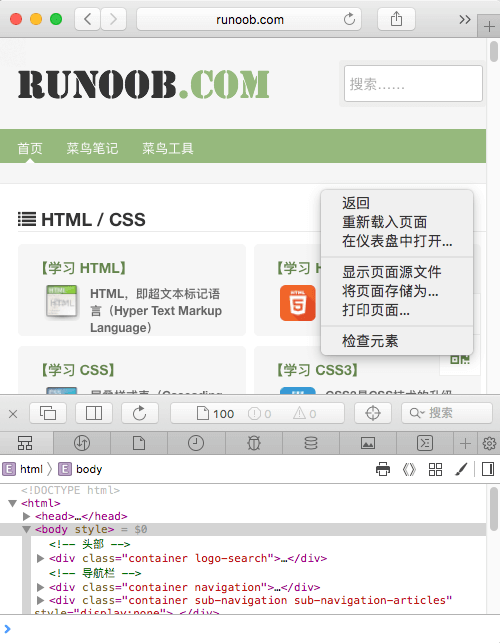
或者你可以右擊滑鼠選擇 "檢查",如下圖:

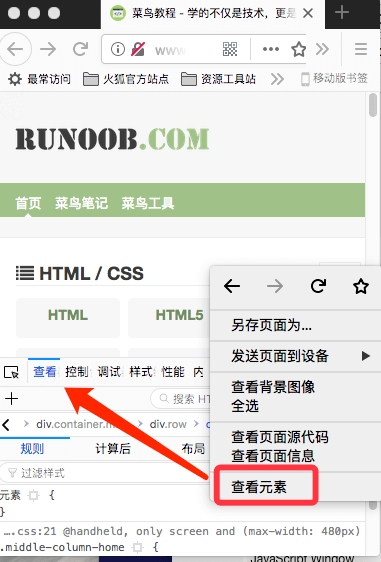
Firefox 瀏覽器
- 開啟瀏覽器。
- 右擊滑鼠,選擇 "檢視元素"。

Safari
- 開啟瀏覽器。
- 右擊滑鼠,選擇檢查元素。
- 在底部彈出的視窗中選擇"控制檯"。

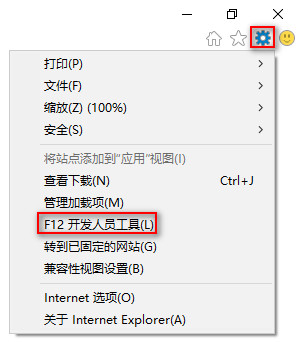
Internet Explorer 瀏覽器。
- 開啟瀏覽器。
- 在選單中選擇工具。
- 在工具中選擇開發者工具。
- 最後,選擇 Console。

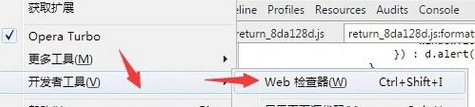
Opera
- 開啟瀏覽器。
- 點選左上角,選擇"開發者工具",選擇"WEB檢查器"。

更簡單的方式是:右擊滑鼠,選擇"檢視元素"