JavaScript 輸出
JavaScript 沒有任何列印或者輸出的函式。
JavaScript 顯示資料
JavaScript 可以通過不同的方式來輸出資料:
- 使用 window.alert() 彈出警告框。
- 使用 document.write() 方法將內容寫到 HTML 文件中。
- 使用 innerHTML 寫入到 HTML 元素。
- 使用 console.log() 寫入到瀏覽器的控制檯。
使用 window.alert()
你可以彈出警告框來顯示資料:
例項
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個頁面</h1>
<p>我的第一個段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個頁面</h1>
<p>我的第一個段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
嘗試一下 ?
操作 HTML 元素
如需從 JavaScript 訪問某個 HTML 元素,您可以使用 document.getElementById(id) 方法。
請使用 "id" 屬性來標識 HTML 元素,並 innerHTML 來獲取或插入元素內容:
例項
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p id="demo">我的第一個段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p id="demo">我的第一個段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>
嘗試一下 ?
以上 JavaScript 語句(在 <script> 標籤中)可以在 web 瀏覽器中執行:
document.getElementById("demo") 是使用 id 屬性來查詢 HTML 元素的 JavaScript 程式碼 。
innerHTML = "段落已修改。" 是用於修改元素的 HTML 內容(innerHTML)的 JavaScript 程式碼。
在本教程中
在大多數情況下,在本教程中,我們將使用上面描述的方法來輸出:
上面的例子直接把 id="demo" 的 <p> 元素寫到 HTML 文件輸出中:
寫到 HTML 文件
出於測試目的,您可以將JavaScript直接寫在HTML 文件中:
例項
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
嘗試一下 ?
 |
請使用 document.write() 僅僅向文件輸出寫內容。 如果在文件已完成載入後執行 document.write,整個 HTML 頁面將被覆蓋。 |
|---|
例項
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>
嘗試一下 ?
寫到控制檯
如果您的瀏覽器支援除錯,你可以使用 console.log() 方法在瀏覽器中顯示 JavaScript 值。
瀏覽器中使用 F12 來啟用除錯模式, 在除錯視窗中點選 "Console" 選單。
例項
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
嘗試一下 ?
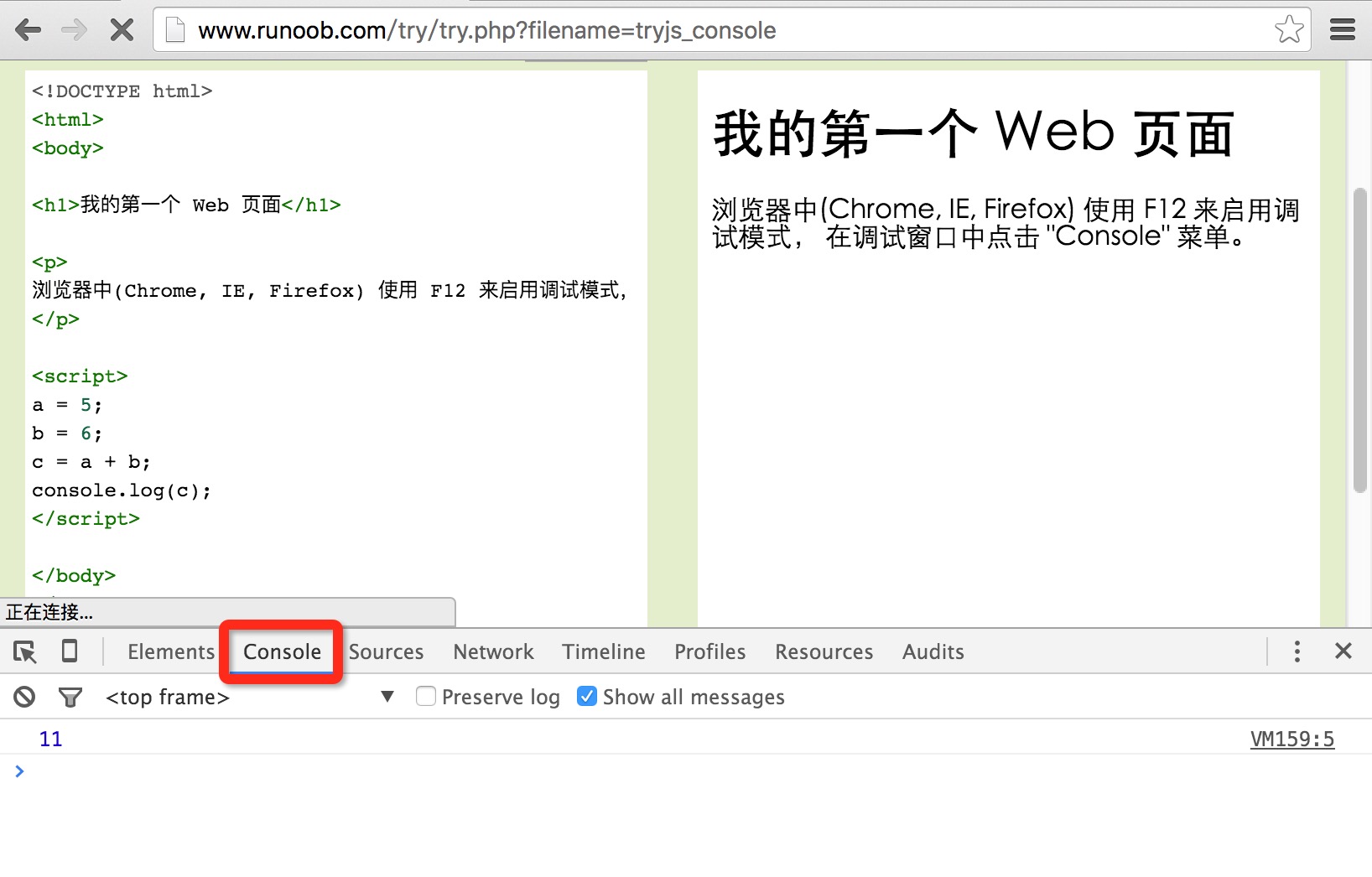
例項 console 截圖:

您知道嗎?
 |
程式中除錯是測試,查詢及減少bug(錯誤)的過程。 |
|---|