ionic 側欄選單
一個容器元素包含側邊選單和主要內容。通過把主要內容區域從一邊拖動到另一邊,來讓左側或右側的側欄選單進行切換。
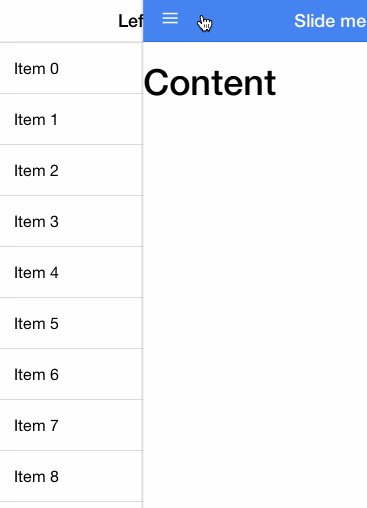
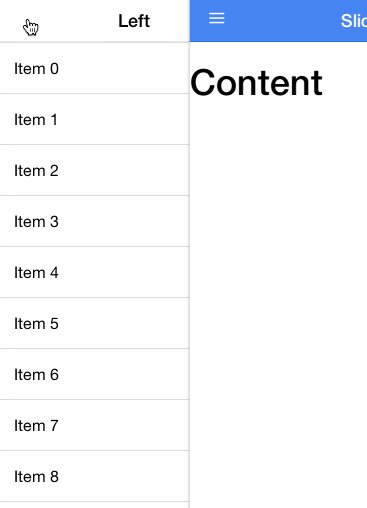
效果圖如下所示:

用法
要使用側欄選單,新增一個父元素<ion-side-menus>,一箇中間內容 <ion-side-menu-content>,和一個或更多 <ion-side-menu> 指令。
<ion-side-menus> <!-- 中間內容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左側選單 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右側選單 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
| 屬性 | 型別 | 詳情 |
|---|---|---|
|
enable-menu-with-back-views
(可選)
|
布林值
|
在返回按鈕顯示時,確認是否啟用側邊欄選單。 |
| delegate-handle | 字串 | 該控制代碼用於標識帶有$ionicScrollDelegate的滾動檢視。 |
ion-side-menu-content
一個可見主體內容的容器,同級的一個或多個ionSideMenu 指令。
用法
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| 屬性 | 型別 | 詳情 |
|---|---|---|
|
drag-content
(可選)
|
布林值
|
內容是否可被拖動。預設為true。 |
ion-side-menu
一個側欄選單的容器,同級的一個ion-side-menu-content 指令。
用法
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| 屬性 | 型別 | 詳情 |
|---|---|---|
| side |
字串
|
側欄選單當前在哪一邊。可選的值有: 'left' 或 'right'。 |
|
is-enabled
(可選)
|
布林值
|
該側欄選單是否可用。 |
|
width
(可選)
|
數值
|
側欄選單應該有多少畫素的寬度。預設為275。 |
menu-toggle
在一個指定的側欄中切換選單。
用法
下面是一個在導航欄內連結的例子。點選此連結會自動開啟指定的側欄選單。
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
menu-close
關閉當前開啟的側欄選單。
用法
下面是一個在導航欄內連結的例子。點選此連結會自動開啟指定的側欄選單。
<a menu-close href="https://www.itread01.com/ionic/#/home" class="item">首頁</a>
$ionicSideMenuDelegate
該方法直接觸發$ionicSideMenuDelegate服務,來控制所有側欄選單。用$getByHandle方法控制特定情況下的ionSideMenus。
用法
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
內容!
<button ng-click="toggleLeftSideMenu()">
切換左側側欄選單
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左側選單!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
方法
toggleLeft([isOpen])
切換左側側欄選單(如果存在)。
| 引數 | 型別 | 詳情 |
|---|---|---|
|
isOpen
(可選)
|
布林值
|
是否開啟或關閉選單。預設:切換選單。 |
toggleRight([isOpen])
切換右側側欄選單(如果存在)。
| 引數 | 型別 | 詳情 |
|---|---|---|
|
isOpen
(可選)
|
布林值
|
是否開啟或關閉選單。預設:切換選單。 |
getOpenRatio()
獲取開啟選單內容超出選單寬度的比例。比如,一個寬度為100px的選單被寬度為50px以50%的比例開啟,將會返回一個比例值為0.5。
返回值: 浮點 0 表示沒被開啟,如果左側選單處於已開啟或正在開啟為0 到 1,如果右側選單處於已開啟或正在開啟為0 到-1。
isOpen()
返回值: 布林值,判斷左側或右側選單是否已經開啟。
isOpenLeft()
返回值: 布林值左側選單是否已經開啟。
isOpenRight()
返回值: 布林值右側選單是否已經開啟。
canDragContent([canDrag])
| 引數 | 型別 | 詳情 |
|---|---|---|
|
canDrag
(可選)
|
布林值
|
設定是否可以拖動內容開啟側欄選單。 |
返回值: 布林值,是否可以拖動內容開啟側欄選單。
$getByHandle(handle)
| 引數 | 型別 | 詳情 |
|---|---|---|
| handle |
字串
|
例如:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();