HTML 編輯器
HTML 編輯器推薦
可以使用專業的 HTML 編輯器來編輯 HTML,入門教學為大家推薦幾款常用的編輯器:
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
你可以從以上軟體的官網中下載對應的軟體,按步驟安裝即可。
接下來我們將為大家演示如何使用 VS Code 工具來建立 HTML 檔案。
VS Code
Visual Studio Code(簡稱 VS Code)是一個由微軟開發,同時支援 Windows 、 Linux 和 macOS 等作業系統且開放原始碼的程式碼編輯器,編輯器中內建了擴充套件程式管理的功能。
步驟 1: 新建 HTML 檔案
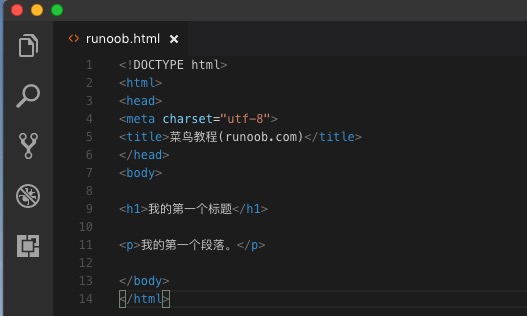
在 VS Code 安裝完成後,選擇" 檔案(F)->新建檔案(N) ",在新建的檔案中輸入以下程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>入門教學(itread01.com)</title>
</head>
<body>
<h1>我的第一個標題</h1>
<p>我的第一個段落。</p>
</body>
</html>

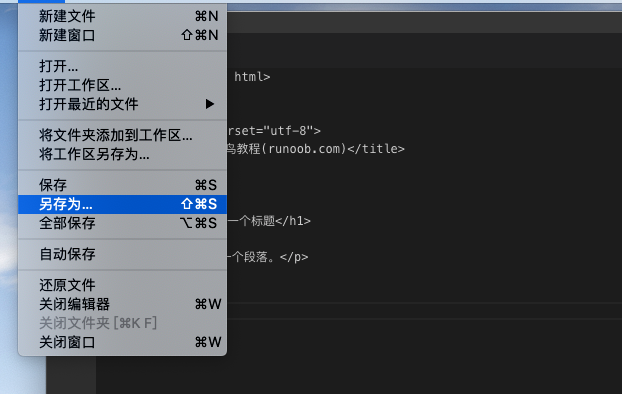
步驟 2: 另存為 HTML 檔案
然後選擇" 檔案(F)->另存為(A) ",檔名為 itread01.html:

當您儲存 HTML 檔案時,既可以使用 .htm 也可以使用 .html 副檔名。兩者沒有區別,完全根據您的喜好,我建議統一用 .html。
在一個容易記憶的資料夾中儲存這個檔案,比如 itread01
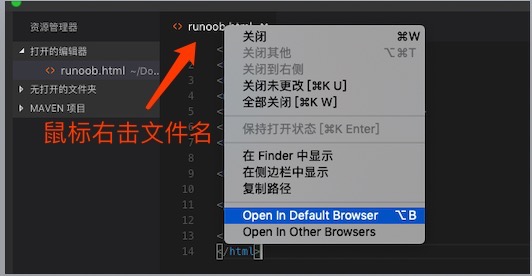
步驟 3: 在瀏覽器中執行這個 HTML 檔案
然後滑鼠右擊編輯器上的檔名,選擇在預設瀏覽器開啟(也可以其他的瀏覽器):

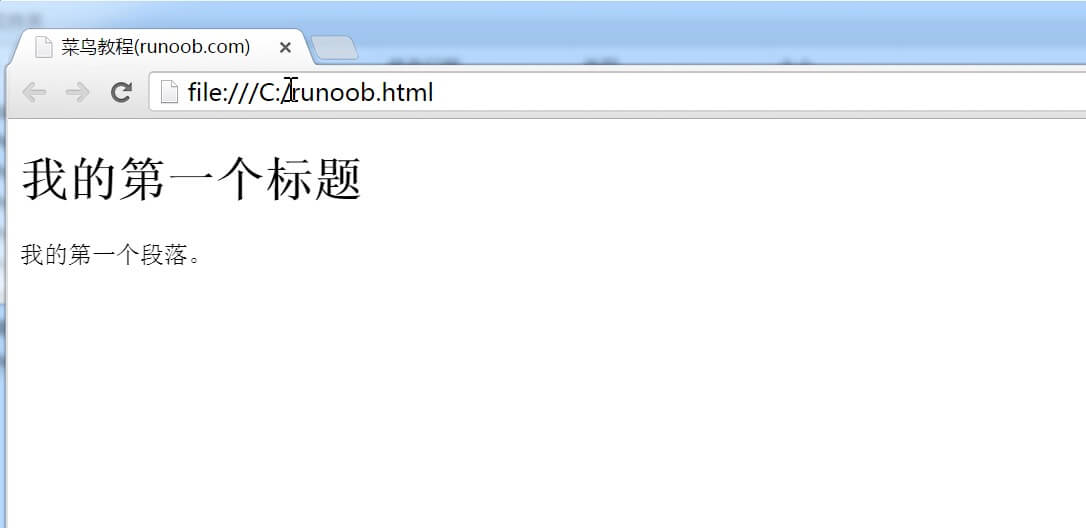
執行顯示結果類似如下:

VS Code 和 Sublime Text 還可以配合 Emmet 外掛來提高編碼速度。
Emmet 官網:http://emmet.io/